User Panel Logo: This image is shown after the user logs into the portal in the top left corner of the User Panel. The image should be about 520 x 220 and can be a .BPM, .GIF or .JPG image file. Using an image smaller or larger than the recommended size could cause the portal to distort the image. Images can be created using any image editor (including Microsoft Paint) and saved as a .JPG (recommended because it is a compressed file format and will load quicker on the web page). Press the browse ![]() button to locate the image to add to the login page.
button to locate the image to add to the login page.
|
In general, when using .JPG files, it is best practice to use a medium quality compression to reduce the file size, which makes the portal load quicker. |

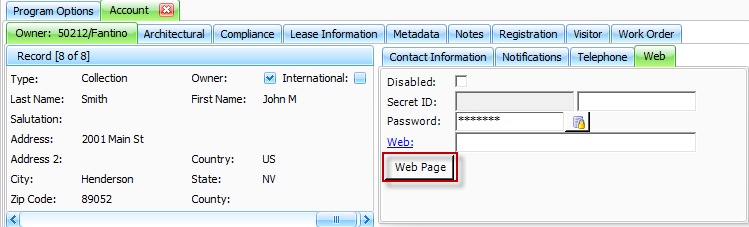
Client Login URL: This web address is the VMSClientConnect client login page. This definition is used within VMS to automatically launch the portal when viewing an account, using the Web Page button located in the Account | Contact | Web tab.

ePayment Help File: This is a depreciated setting only used in the VMSWeb portal.
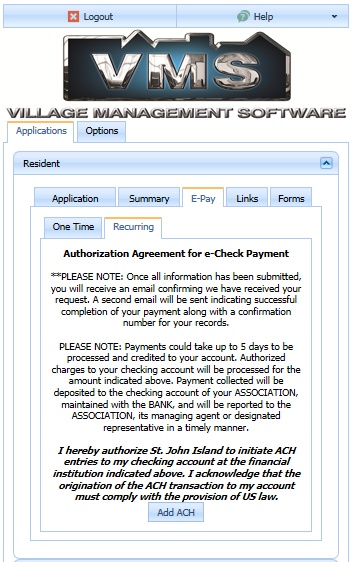
E-Payment Disclaimer: This text is used when the user elects to use the e-Pay page to setup the checking account used when paying assessments. The disclaimer information entered is displayed on the page. The user must press the Add button to enter their check information and the system will prompt the user to agree to the disclaimer, which will add a note to the user's account specifying that the client agreed to the disclaimer.
This example shows the example text shown on the portal through the Resident | e-Pay | Recurring tab:

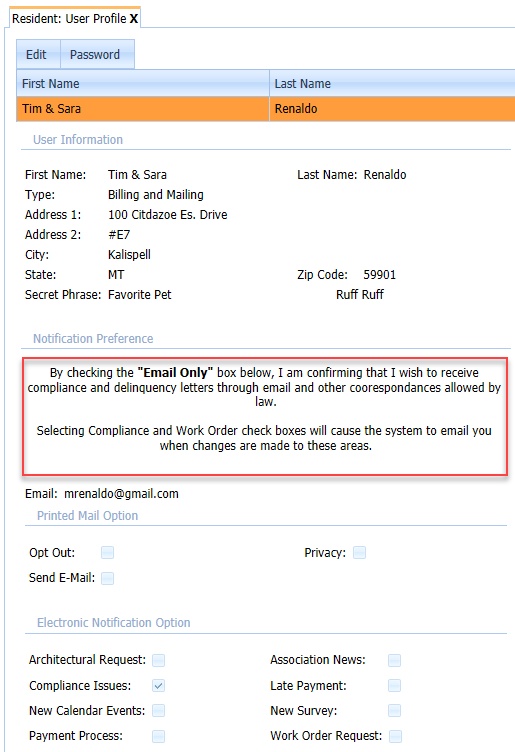
Notification Disclaimer: This text is used when the user is changing the Opt In items used by the system to send notification emails when information is modified for the property or user's account. The purpose of this information to let the end user know what to expect from the system as you process information for their account. Example, if the user checks the Payment Process notification, the system will email the owner a notice stating that you have processed their payment.
This example shows the text shown on the portal through the User Profile tab:

|
The E-Payment and Notification Disclaimer fields can use HTML commands to manage the content when viewed on the website. Example, if you want to center the text on the portal, enter the HTML tag <center> at the beginning of the text and the information will be centered when viewed online. Another example is using the <b> tag in front of a word or sentence and ending it with </b>, which will bold the text between the tag fields. Other HTML tags can be used when showing the text (search online using the keywords HTML Tags to locate websites that show lists and examples of many tags). |
Default Style Sheet: A drop-down list that allows you to select the theme that best matches the Splash Screen or your company's marketing style. A style sheet defines the fonts, colors, background images of the site.
This is an example of the login page as Metropolis Blue:

This is an example of the login page as Youthful:

|
Style Sheets can also be defined per property if desired, but this definition will be the default for a property if one is not selected within SETUP | Property Setup | Web. |